Navigation
- Robuste Funktionalität
- Abgetrennt vom Inhalt
- Aktueller Standort klar erkennbar
- Sprunglinks
- Accesskeys
Einleitung
Die Navigation ist ein besonders zentrales Element jeder Webseite, da sie benötigt wird, um überhaupt erst auf die Inhalte zugreifen zu können. Um so wichtiger ist es deshalb, dass sie in jedem Fall funktioniert.
- Auch ohne CSS und JavaScript
- Auch ohne Bilder
- Auch ohne Maus, rein über die Tastatur
Robuste Funktionalität
Die Navigation ist das Zentrale Element einer Webseite. Sie sollte so umgesetzt werden, dass sie robust auf allen Geräten, mit allen möglichen Browsern, Sicherheitseinstellungen und assistiven Technologien funktioniert. Auch wenn die Darstellung ohne JavaScript und CSS nicht besonders toll ausschaut ist, sollte sie doch mindestens bedienbar sein.
Abgetrennt vom Inhalt
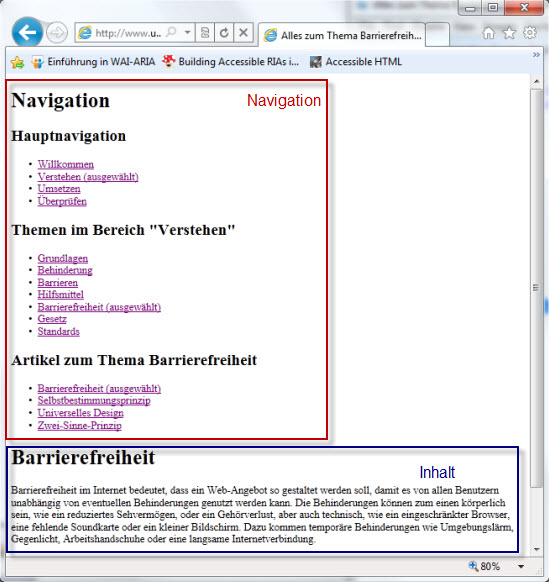
Die Navigation sollte möglichst an einem zentralen Ort und klar vom Inhalt abgetrennt sein. Einerseits visuell, aber auch durch den HTML-Code. Der Grund dafür ist, dass blinde Personen die visuelle Abtrennung nicht sehen. Daher verwendet man üblicherweise eine versteckte Überschrift, welche über dem Navigationsbereich steht.
Beispiel für eine versteckte Überschrift
CSS:
.invisible { position: absolute; left: -1000px; font-size: 0px; }
HTML:
<h2 class="invisible">Navigation</h2>

Aktueller Standort klar erkennbar
Ein zweiter wichtiger Punkt ist, dass der aktuelle Standort auf der Webseite jederzeit klar erkennbar ist. Für normalsehende Personen erreichen wir dies, indem wir das aktive Navigationselement mit einer anderen Farbe auszeichnen. Für blinde Personen ist diese Auszeichnung jedoch nicht erkennbar. Daher hängt man typischerweise dem Navigationstext noch den Text "(ausgewählt)" an.
Der Text "(ausgewählt)" kann wiederum per CSS für die normale Darstellung ausgeblendet werden:
CSS:
span.inivisble { position: absolute; left: -1000px; font-size: 0px; }
HTML:
<a href="barrierefreiheit.html"> Barrierefreiheit <span class="inivisble">(ausgewählt)</span> </a>
Eine noch bessere Variante, um dem Besucher an einem Ort aufzuzeigen, wo er sich zur Zeit befindet sind Breadcrumbs. Breadcrumbs helfen sehenden, wie blinden Personen gleichermassen, da die Information textuell vorhanden ist
Sprunglinks
Am Anfang einer Webseite steht oft ein umfangreicher Header mit Suche, Impressum, News, Kontakt und vielem Mehr. Benutzer, welche die Webseite über die Tastatur bedienen müssen all diese Links zuerst «durchtabben», bevor sie zum eigentlichen Inhalt gelangen.
Abilfe dagegen schaffen Sprunglinks. Sie werden am Anfang einer Webseite platziert und führen direkt zur Navigation oder zum Inhalt einer Webseite.
<div id="header"> <a href="#inhalt" class="sprunglink">Direkt zum Inhalt</a> ... </div> ... <div id="content"> <h1 name="inhalt">Barrierefreiheit im Internet</h1> </div>
Per CSS können die Sprunglinks für normale Benutzer unsichtbar gemacht werden. Ein Screenreader, der das CSS nicht interpretiert, sieht dagegen die Links. Empfehlenswert ist, dass die Links sichtbar werden, wenn sie per Tab fokussiert werden.
a.sprunglink { position: relative; left: -99999px; } a.sprunglink:focus { position: absolute; left: 0px; }
Accesskeys
Links können in HTML mit Accesskeys belegt werden. Dies ermöglicht blinden und anderen Benutzern, die über die Tastatur navigieren, einen schnellen Zugriff zu wichtigen Orten der Webseite.
Dazu fügt man im Header einen Link auf die entsprechende Region oder Seite ein und setzt das accesskey-Attribut.
<a href="#navigation" accesskey="1" title="[ALT+1]">Zur Navigation</a> <a href="#content" accesskey="2" title="[ALT+2]">Zum Inhalt</a>
Die Accesskeys sollten ausschliesslich aus Zahlen bestehen, damit man nicht mit den Accesskeys des Browsers in Konflikt gerät. Damit die Accesskeys auf allen Webseiten gleich sind, hat die Stiftung «Zugang für alle» eine Empfehlung für Accesskeys herausgegeben:
- 0
- Startseite
- 1
- Navigation (Link innerhalb der Webseite)
- 2
- Inhalt (Link innerhalb der Webseite)
- 3
- Kontakt
- 4
- Sitemap
- 5
- Suche