Barrierefreie Widgets
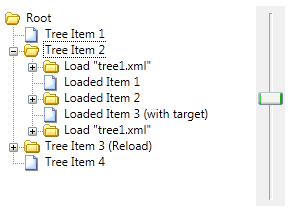
 Eine typische Eigenschaft von Rich Internet Applications sind Widgets wie Groupboxen, Sliders oder Trees, welche in HTML aus einfachen Elelementen wie
Eine typische Eigenschaft von Rich Internet Applications sind Widgets wie Groupboxen, Sliders oder Trees, welche in HTML aus einfachen Elelementen wie <div> oder <ul> zusammengebaut werden und denen dann mit JavaScript Leben eingehaucht wird.
Diese emulierten Widgets haben jedoch das Problem, dass sie voller Barrieren sind:
- Eine korrekte Tastaturnavigation ist oft nicht möglich, da HTML das
tabindex-Attribut nicht für alle Elemente unterstützt. - Assistive Technologien kennen die Bedeutung dieser Widgets nicht. Für sie sind es nur lose
<div>Elemente. Dadurch ergeben sich folgende Probleme:- Die Rolle des Widgets ist unbekannt
- Status kann nicht interpretiert werden
- Aktualisierungen werden nicht erkannt
Glücklicherweise bietet der ARIA-Standard der Web Accessibility Initiative eine einfache und gute Lösung für all diese Probleme:
tabindex-Attribut für alle HTML-Elemente
Durch die ARIA-Erweiterung, kann das tabindex-Attribut auf allen Elementen gesetzt werden. In HTML4 wurden nur die Elemente a, area, button, input, select, textarea und object unterstützt.
<div id="rating_slider" tabindex="10">...</div>
Eine weitere Besonderheit ist die Verwendung von negativen tabindex-Werten. Wenn bei einem Element ein negativer tabindex gesetzt wird, dann ist es nicht Teil der normalen Tab-Sequenz, es kann jedoch per JavaScript fokussiert werden.
Rollen von Widgets
Die ARIA-Erweiterung führt das role-Attribut ein, welches den assistiven Technologien den Verwendungszweck eines Elementes beschreibt. Über weitere Eigenschafts-Attribute können zudem der Status und die aktuellen Werte des Widgets für assistive Technologien zugänglich gemacht werden.
<div id="rating_slider" role="slider" aria-valuemin="0" aria-valuemax="5" aria-valuenow="4" aria-valuetext="Good"> ... </div>